Unityでゲームを開発していると、「Unityで画面サイズが変更できない」という問題に直面することがあります。
ビルド後に画面サイズが変わらない、またはプレイヤーが期待する解像度に設定できない場合、ゲームのプレイ体験に大きな影響を与えます。
本記事では、Unityでの画面サイズ設定に関する基本的な解説と、問題解決のための具体的な方法を紹介します。
画面サイズを合わせる方法から解像度の変更、全画面ショートカットの設定、ウィンドウサイズを変更するスクリプトの使い方、解像度を下げることでパフォーマンスを向上させる方法まで、幅広くカバーしています。
Unityの画面サイズ設定に関するトラブルを解消し、最適なゲーム体験を提供するための参考にしてください。
Unity画面サイズ変更ができない原因
Unity 解像度 変更の基本
Unityでゲームを開発する際、画面の解像度を変更することは、プレイヤーがゲームを快適に楽しむために重要です。
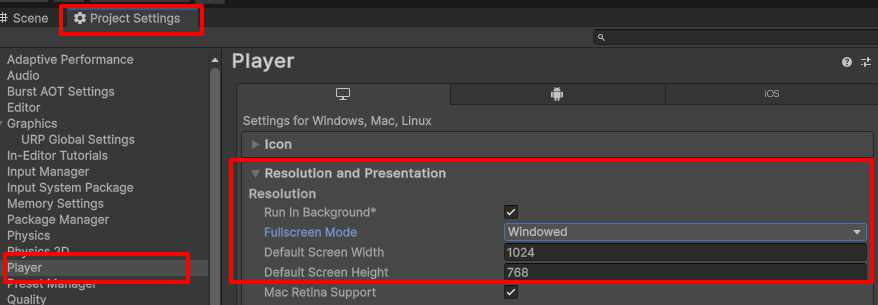
まず、Unityのメインメニューから「Edit」を選び、「Project Settings」に進みます。次に「Player」セクションを開き、「Resolution and Presentation」タブから、希望する解像度を設定できます。

例えば、フルスクリーンモードやウィンドウモードを選択し、それぞれの解像度を調整することができます。
ただし、高解像度は画質を向上させますが、ゲームの読み込み時間が長くなる場合があるため、バランスを考える必要があります。
[PR] Apple Vision Pro でブランド価値の向上や、顧客との新たな接点を創出
Graffity Spatial Labは、Apple Vision Proを活用し、貴社のブランドが日常に自然と溶け込むARユースケースを提供します。
これにより、ブランド価値の向上や、顧客との新たな接点を創出し、差別化を図ることが可能です。
まずは体験会・相談会にご参加いただき、Apple Vision Proの可能性を体感してください。
- Apple Vision Proをまずは体験して、どのようなことができるのか知りたい
- Apple Vision Pro × 自社の強みを活かしたアイディアやユースケースを考えたい
- Apple Vision Pro向けのユースケースをスピード感を持って開発し検証を進めたい
詳細はこちらをご覧ください!
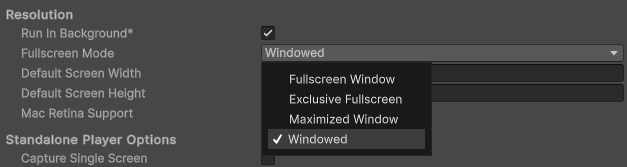
Fullscreen Modeの種類と特徴
Unityで開発する際、ゲーム画面の表示方法としていくつかの「Fullscreen Mode(フルスクリーンモード)」が選択できます。これには主に四つのタイプがあります。

まず、「Fullscreen Window」では、ゲームはフルスクリーンで表示されますが、実際にはウィンドウモードで動作しており、他のアプリケーションとの切り替えがスムーズです。
次に、「Exclusive Fullscreen」は、ゲームが直接ディスプレイの制御を行い、最もパフォーマンスが高いモードですが、Windowsでのみ利用可能です。
三つ目の「Maximized Window」は、特にmacOSで利用され、メニューバーやドックを自動的に隠すことが特徴です。
最後の「Windowed」は、ユーザーがウィンドウのサイズを自由に調整できるモードです。
各モードはその用途やプラットフォームによって最適なものを選ぶことが重要で、特にマルチタスクを行う環境では「Fullscreen Window」が推奨されます。
Unity画面サイズ合わせ方のポイント
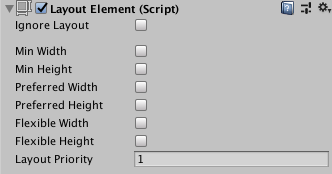
Unityでゲームを開発する際には、さまざまなデバイスで適切に表示されるように画面サイズを調整することが求められます。これを「スケーリング」といいます。
Unityでは、画面サイズを合わせるために「Canvas Scaler」コンポーネントを利用すると良いでしょう。
このコンポーネントは、UI要素が異なる画面サイズに対してどのように調整されるかを制御します。
また、アスペクト比を保持するために、「Aspect Ratio Fitter」コンポーネントも有用です。これにより、例えばスマートフォンとタブレットの両方で見た目が崩れないように調整することが可能です。
ただし、これらの設定を行う際には、デバイスごとの解像度とスクリーンサイズを事前に把握しておくことが重要です。それにより、ユーザーに最適な体験を提供できます。
Unity全画面ショートカットの設定
Unityで開発されたゲームを全画面表示で楽しむためには、ショートカットの設定が便利です。

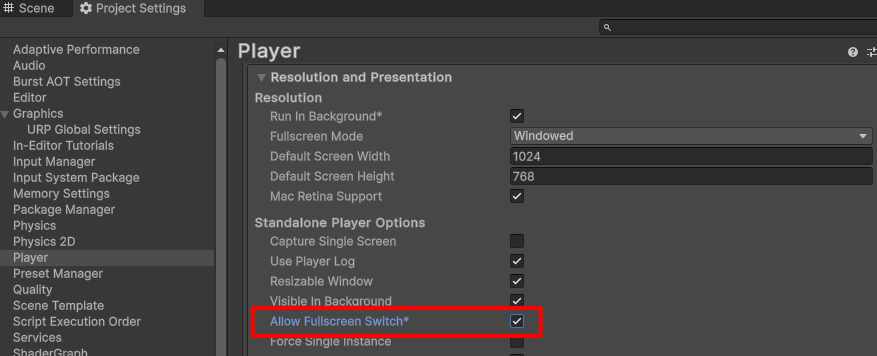
「Resolution and Presentation」の「Allow FullScreen Switch」にチェックが入っていると、ユーザー側でウィンドウモードとフルスクリーンモードの切り替えができます。
ユーザーがキーボードの「Alt + Enter」のショートカットを使用して、フルスクリーンとウィンドウモードを簡単に切り替えることが可能です。
ただし、この設定を行う際は、異なるディスプレイサイズでゲームが正しく表示されるように、適切な解像度の設定も忘れずに行うことが重要です。
Unity画面サイズ変更スクリプトの使い方
Unityで開発中のゲームで動的に画面サイズを変更するには、スクリプトを使う方法が一般的です。Unityでは、Screen.SetResolution 関数を使用してこれを行います。
具体的には、新しい幅と高さを引数としてこの関数を呼び出し、第三引数にはフルスクリーンかどうかの真偽値(trueまたはfalse)を設定します。
例えば、ゲーム内の設定メニューで解像度を変更する機能を実装する場合、以下のようなスクリプトを記述します。
void ChangeResolution(int width, int height, bool fullscreen)
{
Screen.SetResolution(width, height, fullscreen);
}このスクリプトを、例えば設定メニューの解像度変更オプションにリンクさせることで、プレイヤーがゲーム内で直接解像度を変更できるようになります。
ただし、すべてのデバイスでこの設定が適切に機能するか確認するために、様々な解像度でテストを行うことが推奨されます。
これにより、ゲーム体験が各ユーザーの環境に最適化され、より良いプレイ感を提供できます。
Unityで画面サイズ変更ができない場合の解決策
Unityビルド後の画面サイズ問題解決法
Unityでアプリケーションをビルドした後、予期せぬ画面サイズの問題が発生することがあります。これを解決するためには、まずビルド設定を確認することが重要です。
Unityの「File」メニューから「Build Settings」を開き、対象のプラットフォームが適切に設定されているかを見ます。
特に、「Player Settings」内の「Resolution and Presentation」セクションで、デフォルトの画面サイズとフルスクリーン設定が意図した通りになっているかを確認することが大切です。
もし問題が解消されない場合、スクリプトを使用して起動時に画面サイズを強制的に設定する方法もあります。
たとえば、アプリケーションの起動時に以下のようなコードを実行することで、指定した解像度でウィンドウを開始することができます。
Start() {
Screen.SetResolution(1920, 1080, false);
}このコードは、アプリケーションが1920×1080の解像度で非フルスクリーンモードで開始されるように設定します。
これにより、開発中に見た画面と実際のビルド後の画面が異なる問題を防ぐことができます。
Unity画面サイズ設定で忘れがちなこと
Unityでプロジェクトを設定する際、画面サイズに関する設定は非常に重要ですが、しばしば見落とされがちな点があります。
特に、「Default Screen Width」と「Default Screen Height」の値を適切に設定することが、多くのデバイスで一貫した表示を実現する鍵です。
Unity解像度を下げてパフォーマンス向上
Unityで開発する際、ゲームのパフォーマンスを向上させる一つの方法は、解像度を下げることです。
解像度が高いと、ゲームは美しく見えますが、コンピュータにはより多くの処理が必要となり、これが原因でゲームの動作が遅くなることがあります。
解像度を下げることで、ゲームのフレームレート(画面の滑らかさを示す指標)を改善することができます。
Unityでは、プロジェクト設定の「Player」セクションから「Resolution and Presentation」タブを選び、ここで「Default Screen Width」と「Default Screen Height」を小さく設定します。
例えば、1920×1080から1280×720に変更するだけで、多くの場合、ゲームの反応速度が向上します。
ただし、解像度を下げることのデメリットとして、画像が粗くなる可能性があるため、バランスを考慮することが重要です。
Unityアスペクト比設定の詳細ガイド
アスペクト比とは、画面の幅と高さの比率のことを指します。Unityでは、異なるデバイスで一貫したゲーム体験を提供するために、この比率を適切に設定することが非常に重要です。
アスペクト比の設定は、「Player Settings」の「Resolution and Presentation」セクションで行うことができます。

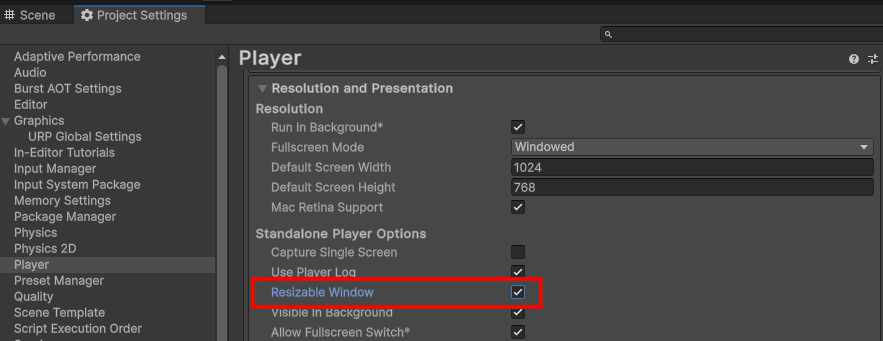
Resizable Window を true にすると画面サイズの変更が可能になります。逆に、画面サイズを固定しておきたい場合は Resizable Window を false にしておきましょう。
リサイズを可能にした場合はアスペクト比を一定に保つ必要もでてきます。このあたりは実際にビルドしてみて、確認しながら設定をしていきましょう。
また、特定のデバイス向けにカスタム比率を設定することもできます。アスペクト比を正しく設定することで、スマートフォン、タブレット、デスクトップなど、さまざまな画面サイズでゲームが正しく表示されるようになります。
しかし、すべてのデバイスに完全に適応する一つのアスペクト比を見つけることは困難な場合があるため、主要なターゲットデバイスに合わせて最適化することが一般的です。
Unityのプロジェクト設定で確認すべきこと
Unityでゲームを開発する際には、プロジェクトの設定を適切に行うことが重要です。これにはいくつかの重要な項目が含まれます。
最初に、「Player Settings」でのプラットフォーム別の設定を見直すことが大切です。
ここでは、ターゲットデバイスの解像度(アスペクト比)、オリエンテーションなどを設定できます。
特に、「Default Screen Width」と「Default Screen Height」は、ゲームが最初にロードされるときのウィンドウサイズを決定するため、ここでの数値設定は慎重に行う必要があります。
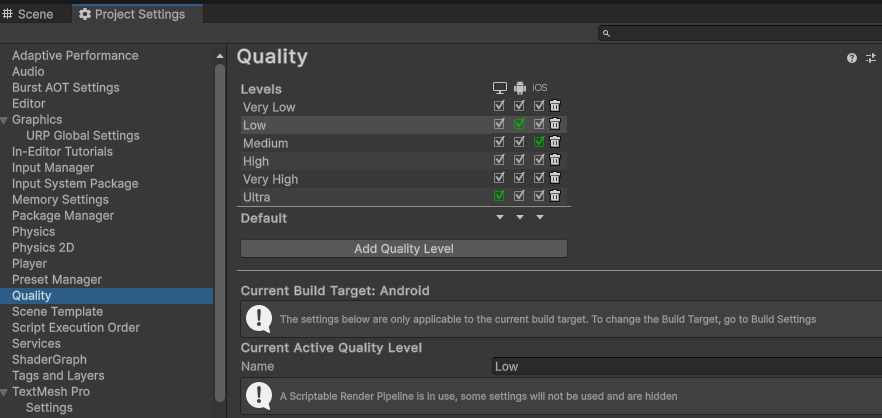
また、「Quality Settings」では、ゲームのグラフィック品質を調整することができます。

ここでの設定は、ゲームのパフォーマンスに直接影響するため、様々なデバイスでのテストを行いながら最適な設定を見つけることが推奨されます。
最後に、ライセンスやプライバシーポリシーの設定も確認すること。これらはプロジェクトの公開に際して法的な問題を避けるために重要です。
これらの基本的なチェックを行うことで、開発中の問題を未然に防ぎ、プロジェクトの成功をより確実なものにすることができます。
まとめ
この記事をまとめます。