Unityでアニメーションを管理する際、Animatorは欠かせないツールです。
本記事では、Unity Animator の使い方をキーワードに、初心者でも理解しやすいように解説していきます。
Animator Controllerの基本的な設定方法から、アニメーションコントローラーをスクリプトで操作する方法、そしてアニメーションの遷移やParameterやTriggerの設定までを網羅しています。
さらに、Animator Controllerを動的に切り替える方法や、特定の状況で使わない場合のアニメーション管理についても触れています。
また、Animatorが表示されない場合の対処法についても解説します。
この記事を読めば、Unityのアニメーション設定におけるさまざまな疑問が解消されるでしょう。
Unity Animatorの使い方
AnimatorControllerの基本
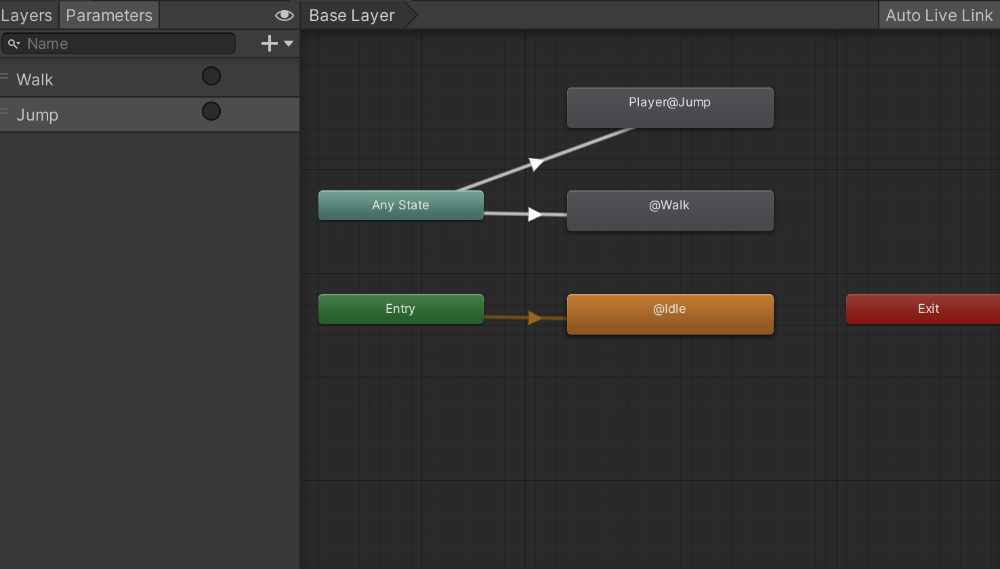
AnimatorControllerは、Unityでキャラクターやオブジェクトのアニメーションを管理するためのツールです。これにより、複数のアニメーションクリップを統合し、状況に応じてスムーズに切り替えることができます。
例えば、キャラクターが「歩く」アニメーションから「ジャンプ」アニメーションに移行する場合、AnimatorControllerを使えば簡単に切り替えが可能です。AnimatorControllerには以下のような主要なコンポーネントがあります。

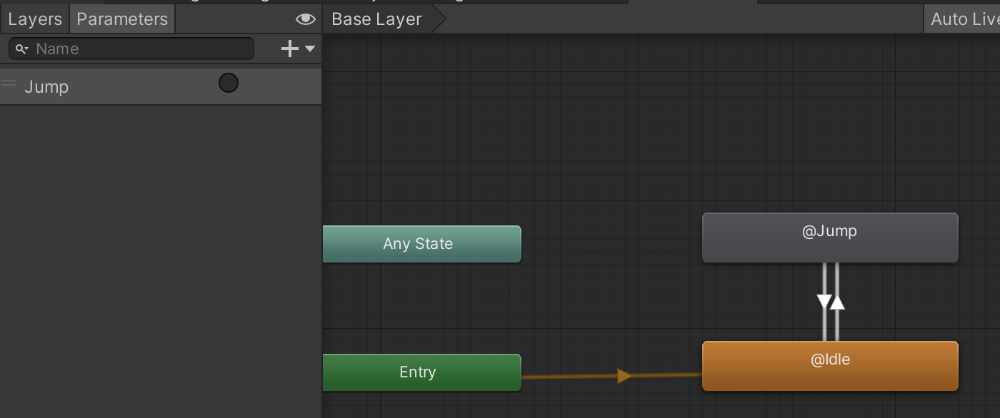
- Any State:どの状態からでも遷移できるステートです。これにより、特定の条件が満たされた場合、どのアニメーション状態からでも直接指定したアニメーションに移行することができます。
- Entry:アニメーション遷移の開始点です。AnimatorControllerが起動した際、最初にこのステートから遷移が始まります。
- Exit:アニメーションの終了点です。特定のアニメーションシーケンスが終了したときに使われます。
これらのステートを組み合わせて、複雑なアニメーションシーケンスを作成することが可能です。AnimatorControllerは、アニメーション管理を効率化し、スムーズなアニメーション遷移を実現するために欠かせないツールです。
[PR] Apple Vision Proで日常に溶け込むユースケースをカタチに
Apple Vision Proの体験からアイディエーション・プロトタイプ開発まで、ニーズに応じてサポートします。
まずは、Apple Vision Proの体験会・相談会にお気軽にご参加ください!
AnimatorControllerの生成方法
AnimatorControllerの生成は、以下の手順で行います。
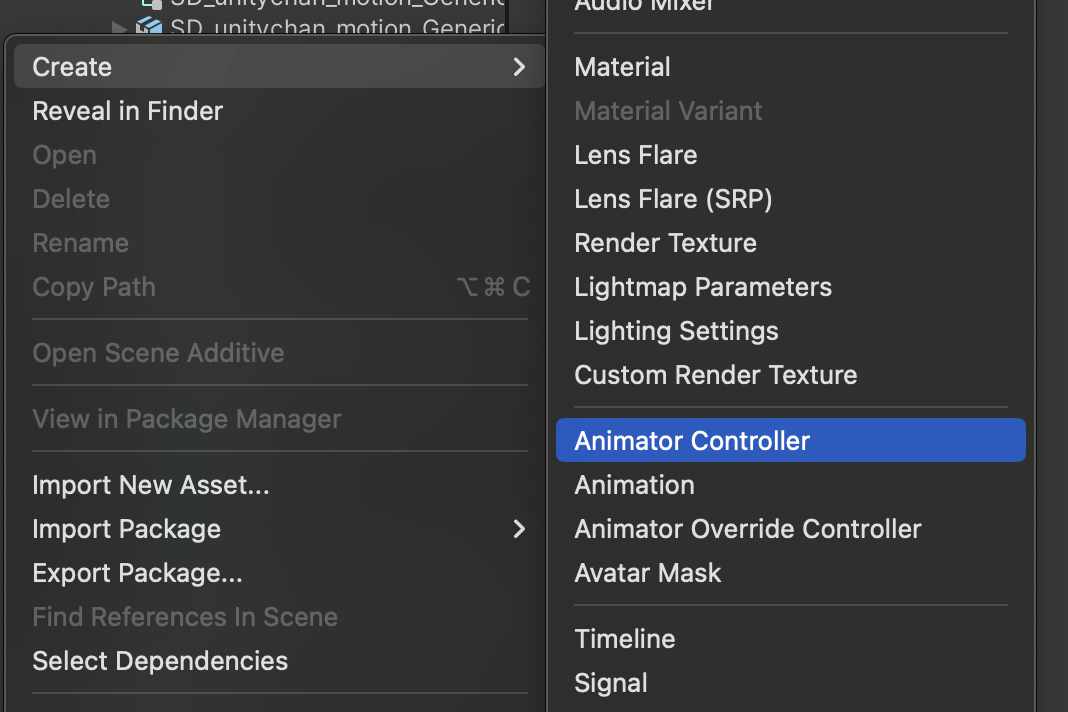
- Projectウィンドウでの生成:まず、UnityのProjectウィンドウで右クリックし、「Create」から「Animator Controller」を選択します。新しいAnimator Controllerが作成されます。

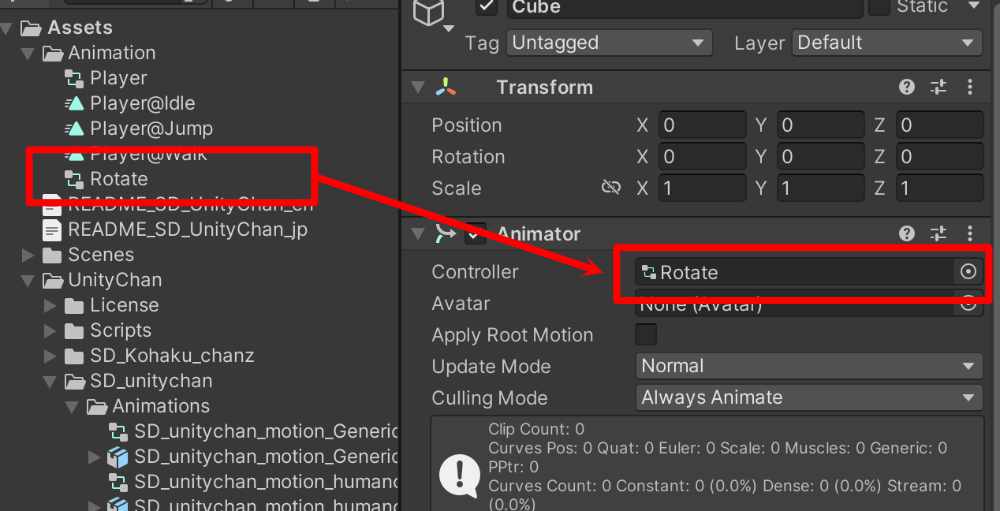
- 名前の変更:作成されたAnimator Controllerに適切な名前を付けます。例えば、オブジェクトが回転するアニメーションを制御する場合、「Rotate」と命名します。
- 対象オブジェクトへの追加:Hierarchyウィンドウでアニメーションさせたいオブジェクトを選択し、Inspectorウィンドウで「Add Component」をクリックします。ここで「Animator」を選択し、先ほど作成したAnimator Controllerをドラッグ&ドロップします。

これにより、Animator Controllerがオブジェクトに追加され、そのオブジェクトのアニメーションを制御できるようになります。さらに、Animatorビューを開くことで、具体的なアニメーションの設定や遷移をビジュアルに確認・編集できます。これらの手順に従うことで、効率的にAnimator Controllerを生成し、アニメーション管理を開始することができます。
Animatorビューの開き方と使い方
Animatorビューは、AnimatorControllerを使ってアニメーションを管理するための重要なツールです。このビューを開くことで、アニメーションの遷移や設定を視覚的に確認・編集することができます。
Animatorビューの開き方
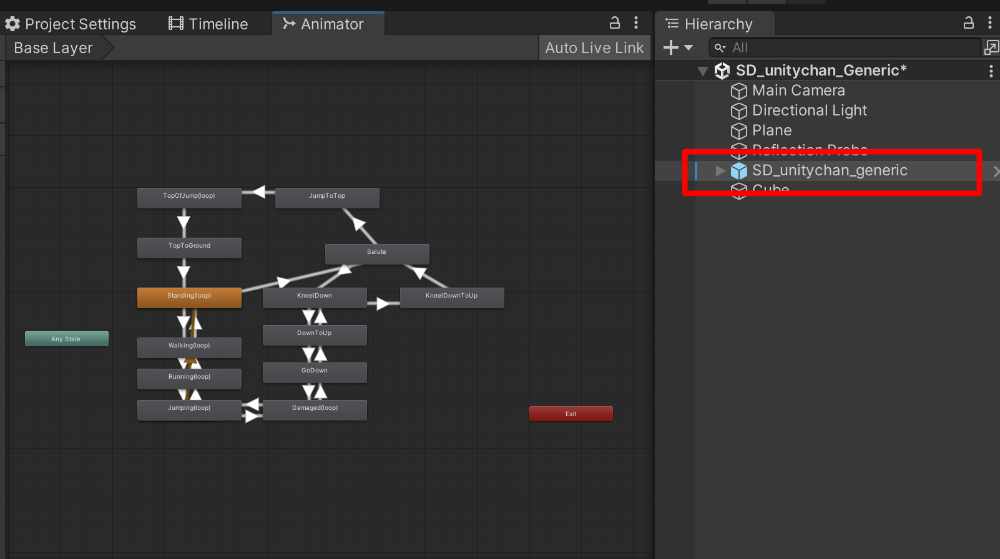
- メニューバーから開く:Unityのメニューバーから「Window」→「Animation」→「Animator」を選択します。これにより、Animatorビューが表示されます。
- オブジェクトを選択:アニメーションを設定したいオブジェクトをHierarchyウィンドウで選択します。選択したオブジェクトにAnimatorが追加されている場合、Animatorビューが自動的にそのオブジェクトのAnimatorControllerを表示します。

Animatorビューの使い方
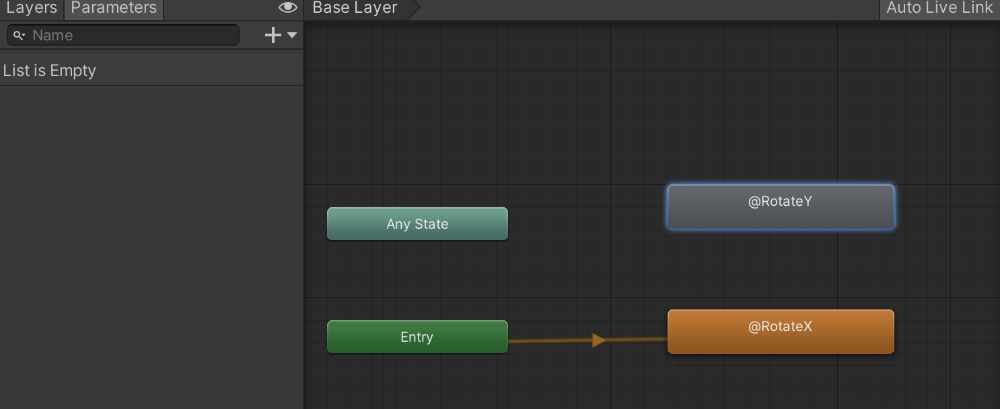
- ステートの確認:Animatorビューには「Any State」「Entry」「Exit」などのステートが初期状態で表示されます。これらはアニメーションの遷移ポイントとして機能します。
- アニメーションの追加:アニメーションを追加するには、ProjectウィンドウからアニメーションファイルをAnimatorビューにドラッグ&ドロップします。これにより、新しいステートが作成されます。

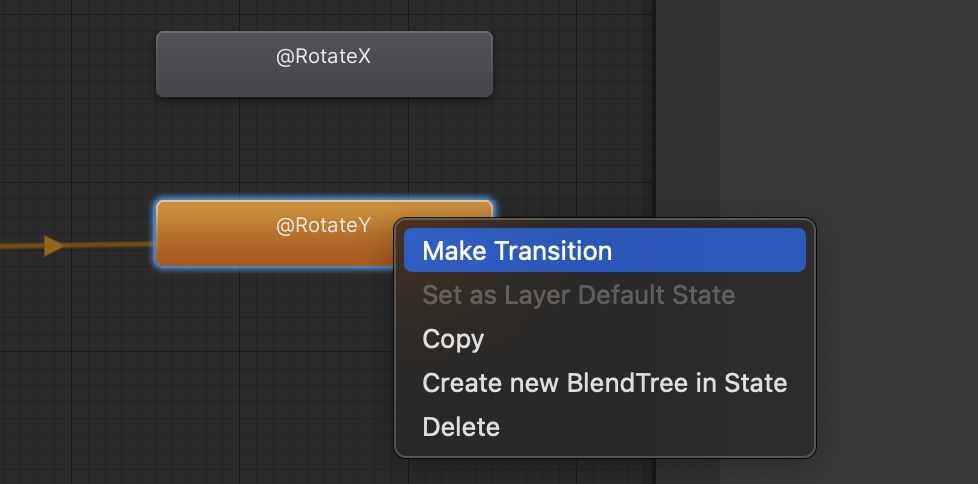
- 遷移の設定:ステート間の遷移を設定するには、ステートを右クリックし「Make Transition」を選択します。その後、遷移先のステートをクリックすると、遷移の矢印が表示されます。
- 条件の設定:遷移条件を設定するには、遷移矢印を選択し、Inspectorウィンドウで条件を追加します。ここでは、パラメータの値に基づいて遷移を制御することができます。
Animatorビューを利用することで、複雑なアニメーションシーケンスを直感的に構築することができます。特に、視覚的なフィードバックを得ながら設定を進められるため、アニメーションの調整が容易になります。
Animationの生成と設定方法
Unityでアニメーションを生成し設定する方法について説明します。これにより、オブジェクトに具体的な動きを追加することができます。
Animationの生成方法
- Projectウィンドウで生成:まず、Projectウィンドウで右クリックし、「Create」→「Animation」を選択して、新しいアニメーションファイルが作成します。
- 名前の変更:生成されたアニメーションファイルに分かりやすい名前を付けます。例えば、オブジェクトをY軸回転させるアニメーションには「RotateY」と命名します。

Animationの設定方法
- Animationビューを開く:メニューバーから「Window」→「Animation」→「Animation」を選択します。次に、Hierarchyウィンドウでアニメーションを適用するオブジェクトを選択します。
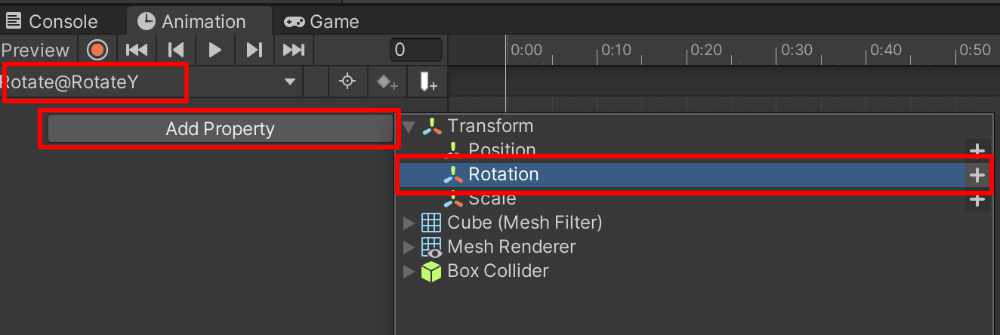
- アニメーションの選択:Animationビューの左上のドロップダウンメニューから先ほど作成したアニメーションを選択します。
- プロパティの追加:Animationビューで「Add Property」をクリックし、例えば「Transform」→「Rotation」を選択します。これにより、オブジェクトの回転プロパティがアニメーションに追加されます。

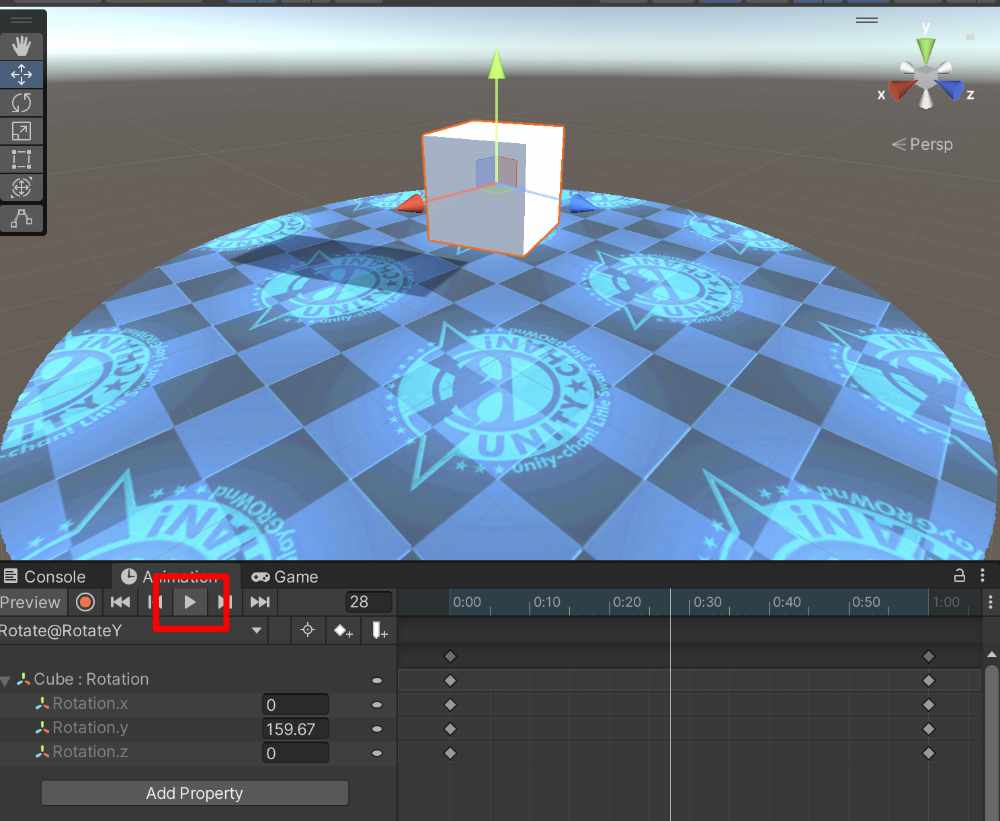
- キーフレームの設定:タイムライン上にキーフレームを追加し、各キーフレームでオブジェクトの回転角度を設定します。例えば、1秒のキーフレームでY軸の回転を360度に設定すると、1秒間でオブジェクトが1回転します。
- アニメーションの再生:設定が完了したら、再生ボタンをクリックしてアニメーションを確認します。オブジェクトが指定したプロパティに基づいて動作する様子をリアルタイムでチェックできます。

このように、Animationを生成し設定することで、オブジェクトに多様な動きを付けることができます。これにより、ゲームやアプリケーションに動的な要素を追加し、より魅力的なコンテンツを作成することが可能です。
Animationの追加方法と活用
Unityでアニメーションを追加し、効果的に活用する方法について解説します。このプロセスを理解することで、オブジェクトに複数のアニメーションを設定し、シーンの動きを豊かにすることができます。
Animationの追加方法
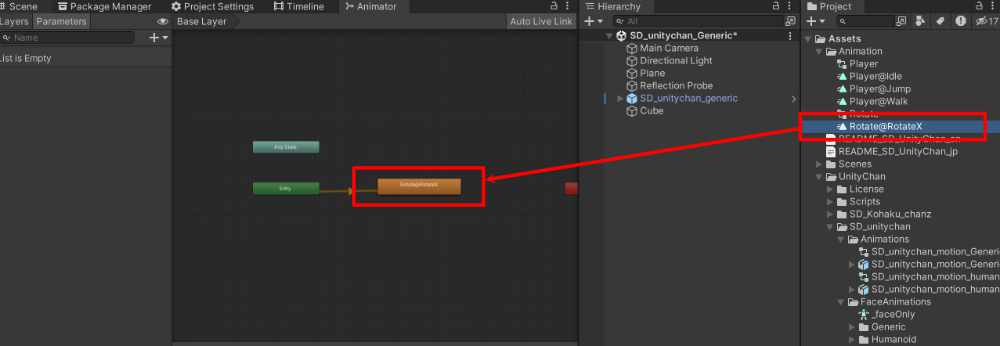
- 新しいAnimationの生成:Projectウィンドウで右クリックし、「Create」→「Animation」を選択して、新しいアニメーションファイルを作成します。例えば、X軸回転のアニメーションには「RotateX」と命名します。
- Animatorビューへの追加:生成したアニメーションファイルをAnimatorビューにドラッグ&ドロップし、ステートがAnimatorビューに追加します。
- ステート間の遷移設定:新しいステートを右クリックし、「Make Transition」を選択して、遷移先のステートをクリックします。これで、アニメーション間の遷移が設定されます。

Animationの活用方法
- 複数アニメーションのシーケンス:複数のアニメーションをシーケンスとして再生することで、キャラクターやオブジェクトの複雑な動きを表現できます。例えば、「RotateY」から「RotateX」への遷移を設定し、Y軸回転後にX軸回転するようにします。

- 条件付きアニメーション遷移:遷移に条件を設定することで、特定の状況下でのみアニメーションが切り替わるようにできます。これにより、ユーザーの操作やゲーム内イベントに応じた動的なアニメーションが可能です。

- アニメーションブレンド:Animatorビューでアニメーションをブレンドすることで、スムーズな遷移を実現できます。例えば、走るアニメーションとジャンプするアニメーションをブレンドし、自然な動きを作り出します。
Animationを効果的に追加し活用することで、ゲームやアプリケーションの魅力を大幅に向上させることができます。適切な遷移設定や条件付きアニメーションを駆使し、ユーザーにより良い体験を提供しましょう。
アニメーションパラメータの設定
アニメーションパラメータは、Animator Controllerでアニメーションの挙動を制御するための重要な要素です。これを設定することで、アニメーションの遷移条件やスクリプトからの制御が可能になります。
アニメーションパラメータの種類
- Int(整数):整数値を持つパラメータです。例えば、キャラクターの状態(歩き、走り、ジャンプなど)を数値で管理する際に使用します。
- Float(小数):小数値を持つパラメータです。例えば、キャラクターの速度を制御する際に使用します。
- Bool(真偽値):真偽値を持つパラメータです。例えば、特定のアクションが有効かどうかを判定する際に使用します。
- Trigger:一度だけ有効になるトリガー型のパラメータです。例えば、ジャンプボタンを押した瞬間にジャンプアニメーションを開始する際に使用します。

アニメーションパラメータの設定方法
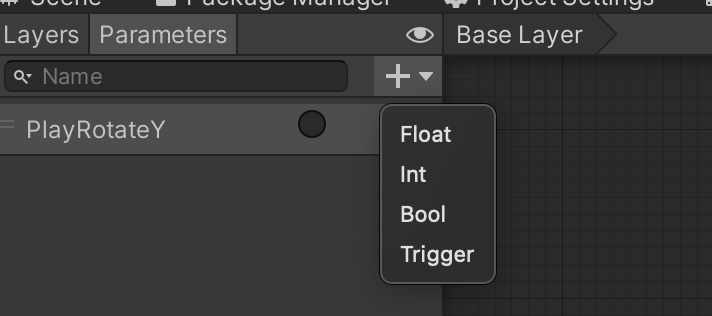
- パラメータの追加:Animatorビューの左上にある「Parameters」タブを開き、「+」ボタンをクリックして新しいパラメータを追加します。適切な名前とタイプを選択します。
- 遷移条件の設定:パラメータを使用してアニメーション遷移条件を設定します。例えば、キャラクターが地面に接地しているときにのみジャンプアニメーションが開始されるように設定します。

- スクリプトからの制御:スクリプトを使用してパラメータの値を変更します。例えば、スペースキーが押されたときにTriggerパラメータを有効にするコードを記述します。
using UnityEngine;
public class CharacterController : MonoBehaviour
{
Animator animator;
void Start()
{
animator = GetComponent<Animator>();
}
void Update()
{
if (Input.GetKeyDown(KeyCode.Space))
{
animator.SetTrigger("Jump");
}
}
}アニメーションパラメータを適切に設定することで、より複雑でリアルなアニメーション挙動を実現することができます。これにより、ユーザーの操作やゲーム内の状況に応じた動的なアニメーション制御が可能になります。
Unity Animatorの使い方とよくある問題
Unity Animatorが表示されない場合の対処法
Unity Animatorビューが表示されない問題は、初心者にとってよくあるトラブルです。以下の対処法を試してみてください。
Animatorビューを表示する方法
- メニューバーから表示:Unityのメニューバーから「Window」→「Animation」→「Animator」を選択します。これにより、Animatorビューが表示されるはずです。
- オブジェクトの選択:Animatorビューが表示されない場合、Hierarchyウィンドウでアニメーションを適用したいオブジェクトを選択していることを確認してください。選択されていない場合、Animatorビューが空白のままです。
Animatorが表示されない場合のトラブルシューティング
- Animatorコンポーネントの確認:対象オブジェクトにAnimatorコンポーネントが追加されているか確認します。もし追加されていない場合、Inspectorウィンドウで「Add Component」をクリックし、「Animator」を追加します。
- Animator Controllerの設定:Animatorコンポーネントの「Controller」フィールドに適切なAnimator Controllerが割り当てられているか確認します。これが設定されていないと、アニメーションが適切に表示されません。
- Unityの再起動:一時的なバグの場合もあるため、Unityを再起動してみることも有効です。
その他の対処法
- レイアウトのリセット:Unityのウィンドウレイアウトが崩れている可能性があります。メニューバーから「Window」→「Layouts」→「Reset All Layouts」を選択してレイアウトをリセットします。
- バージョンの確認:使用しているUnityのバージョンに不具合がある場合もあります。最新バージョンにアップデートすることで問題が解決することがあります。
以上の方法を試すことで、Animatorビューが表示されない問題を解決できるでしょう。初めてUnityを使う方でも、これらの手順に従えばスムーズに問題を解決できます。
Unity アニメーションコントローラーを使ったスクリプト制御
Unityでは、アニメーションコントローラーをスクリプトから制御することで、より動的なアニメーションを実現することができます。以下に、その基本的な方法を紹介します。
アニメーションコントローラーとスクリプトの連携
- Animatorコンポーネントの取得:まず、アニメーションを制御するオブジェクトにAnimatorコンポーネントが追加されていることを確認します。次に、スクリプト内でAnimatorコンポーネントを取得します。
using UnityEngine;
public class CharacterController : MonoBehaviour
{
private Animator animator;
void Start()
{
animator = GetComponent<Animator>();
}
}- パラメータの設定:Animator Controllerに設定したパラメータをスクリプトから制御します。以下のように、スクリプトからパラメータの値を変更することができます。
void Update()
{
if (Input.GetKeyDown(KeyCode.Space))
{
animator.SetTrigger("Jump");
}
}スクリプトでのアニメーション遷移
- トリガーの使用:上記の例のように、トリガーを使用して特定のアニメーションを開始します。これは一度だけ有効になるパラメータで、主にイベントドリブンなアニメーションに利用されます。
- 条件付き遷移:複雑なアニメーションシーケンスを制御するために、条件付き遷移を使用します。例えば、キャラクターの速度に応じて歩くアニメーションから走るアニメーションに切り替えることができます。
void Update()
{
float speed = Input.GetAxis("Vertical");
animator.SetFloat("Speed", speed);
}メリットと注意点
メリット:
- ユーザーの入力やゲームの状態に応じて柔軟にアニメーションを制御できる。
- よりリアルでダイナミックなキャラクター動作を実現できる。
注意点:
- スクリプトが複雑になる場合があるため、適切にコメントを付けて整理することが重要です。
- パラメータ名を間違えるとアニメーションが動作しないため、正確に入力する必要があります。
スクリプトを使ったアニメーション制御を理解することで、Unityでのゲーム開発がさらに楽しくなります。これらの基本を押さえて、より高度なアニメーション制御に挑戦してみましょう。
アニメーションコントローラーの遷移設定
アニメーションコントローラーの遷移設定は、Unityでキャラクターやオブジェクトの動きを管理する際に重要な手順です。これにより、異なるアニメーション間をスムーズに移行できます。
遷移設定の基本
- 遷移の作成:Animatorビューを開き、遷移元のステートを右クリックして「Make Transition」を選択し、遷移先のステートをクリックします。これにより、ステート間に矢印が表示され、遷移が設定されます。
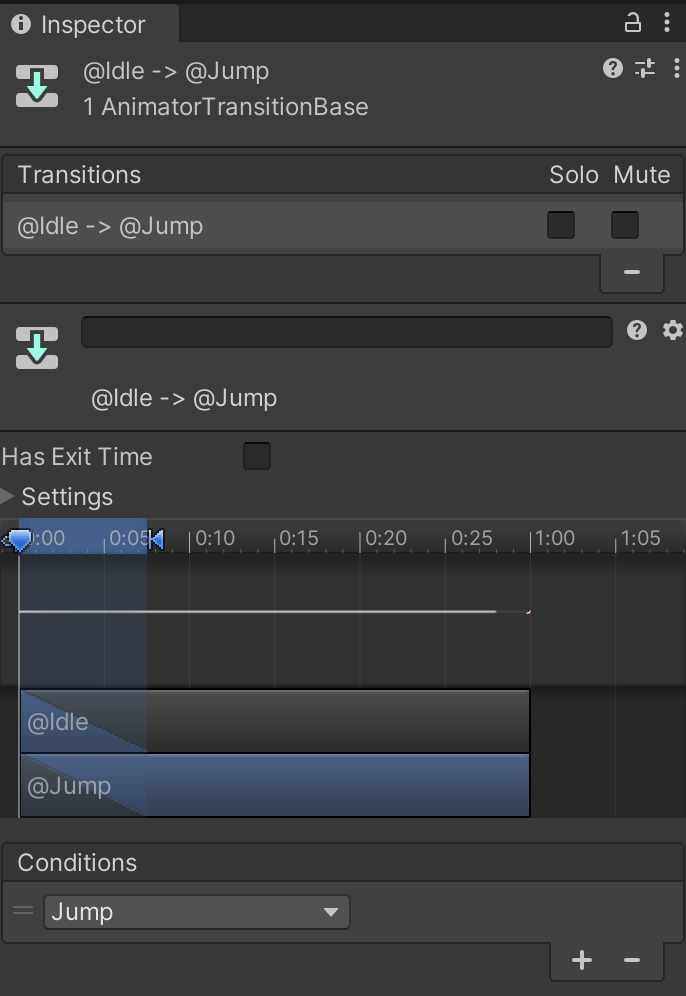
- 遷移の設定:遷移矢印を選択し、Inspectorウィンドウで遷移の詳細設定を行います。ここでは、遷移条件や遷移時間などを設定します。

遷移条件の設定
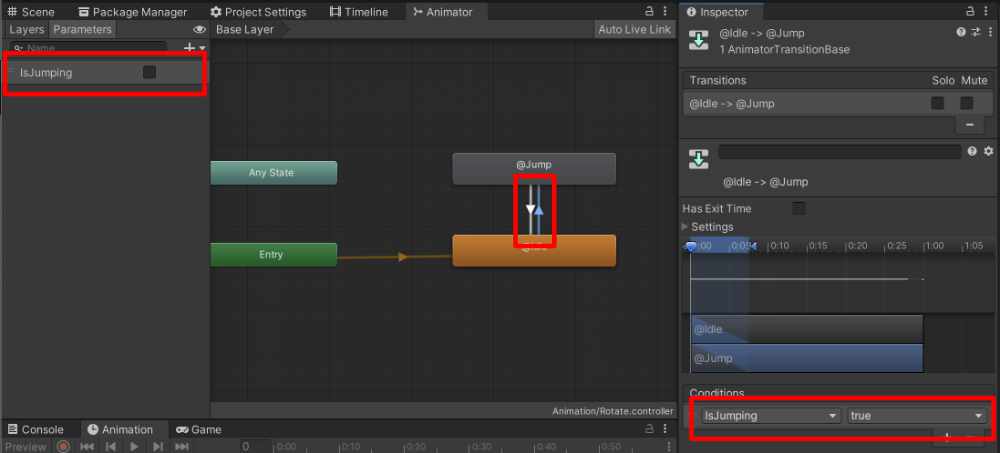
- パラメータの追加:AnimatorビューのParametersタブで「+」ボタンをクリックし、新しいパラメータを追加します。例えば、「isJumping」というBoolパラメータを追加します。
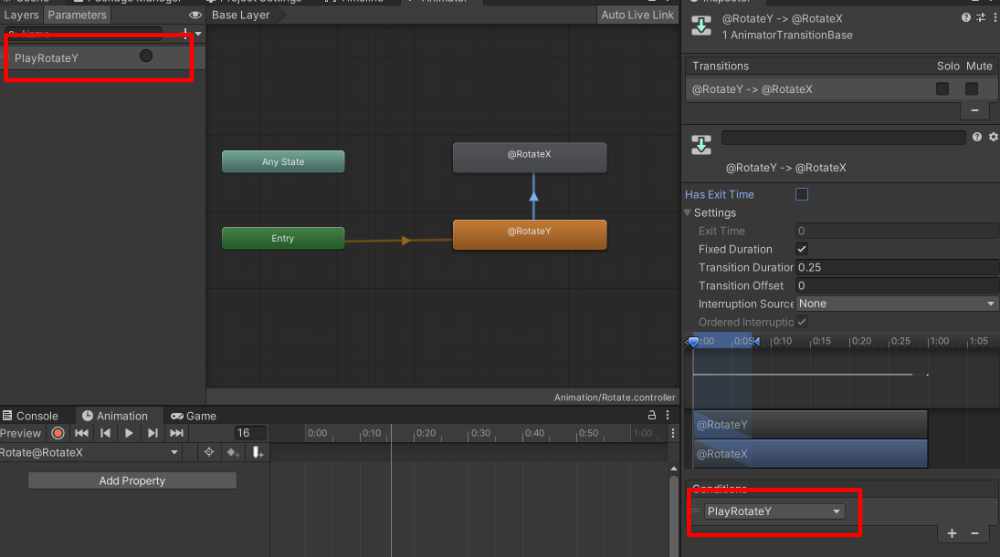
- 条件の設定:遷移矢印を選択し、InspectorウィンドウのConditionsセクションで「Add Condition」をクリックします。次に、追加したパラメータを選び、条件を設定します。例えば、「isJumping」がtrueのときに遷移するように設定します。

遷移の詳細設定
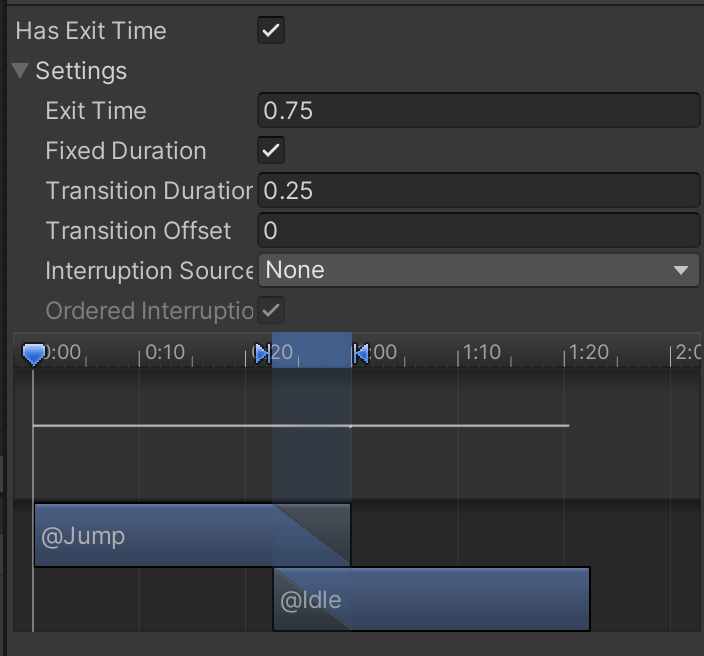
- 遷移時間:遷移のスムーズさを調整するために、遷移時間を設定します。これにより、アニメーションが瞬時に切り替わるのではなく、自然に移行するようになります。
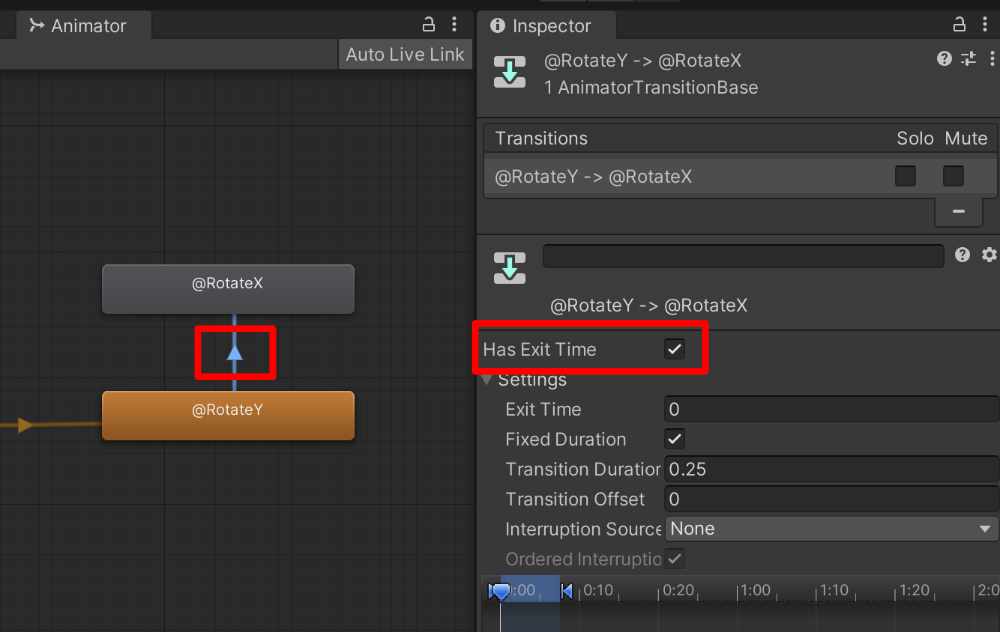
- 遷移オプション:Inspectorウィンドウの設定で「Has Exit Time」や「Fixed Duration」などのオプションを有効にすることで、遷移のタイミングや持続時間を細かく調整できます。

アニメーションコントローラーの遷移設定を理解することで、キャラクターやオブジェクトの動きを自然かつスムーズに演出できます。これにより、ゲームやアプリケーションの品質が向上し、ユーザーにより良い体験を提供できます。
UnityAnimator Parameterの使い方
UnityAnimator Parameterは、アニメーションの挙動を制御するための重要な要素です。これを使用することで、アニメーションの切り替え条件を柔軟に設定できます。
Parameterの基本設定
- Parameterの追加:こちらの内容を参考に、まず、Animatorビューを開き、「Parameters」タブをクリックします。次に「+」ボタンをクリックして、新しいパラメータを追加します。パラメータには、Int、Float、Bool、Triggerの4種類があります。
- パラメータの設定:追加されたパラメータには適切な名前を付けます。例えば、キャラクターの速度を制御するために「Speed」というFloatパラメータを追加します。
パラメータを使用したアニメーション制御
- 遷移条件にパラメータを設定:Animatorビューで遷移矢印を選択し、InspectorウィンドウのConditionsセクションで「Add Condition」をクリックします。ここで追加したパラメータを選択し、遷移条件を設定します。例えば、Speedが0.5以上のときに「Run」アニメーションに遷移するように設定します。

- スクリプトからパラメータを制御:スクリプトを使ってパラメータの値を変更することで、アニメーションを動的に制御できます。以下の例では、キャラクターの速度に応じて「Speed」パラメータを更新します。
using UnityEngine;
public class CharacterController : MonoBehaviour
{
private Animator animator;
void Start()
{
animator = GetComponent<Animator>();
}
void Update()
{
float speed = Input.GetAxis("Vertical");
animator.SetFloat("Speed", speed);
}
}パラメータの応用
- 複数のパラメータを組み合わせる:複数のパラメータを組み合わせることで、より複雑なアニメーション制御が可能です。例えば、「IsJumping」というBoolパラメータと「Speed」を組み合わせて、走りながらジャンプするアニメーションを制御できます。
- デバッグ:パラメータの値をデバッグするために、Animatorビューでリアルタイムにパラメータの変化を確認できます。これにより、アニメーションが期待通りに動作しているかどうかをチェックできます。
UnityAnimator Parameterを正しく使うことで、アニメーションの制御が非常に柔軟になります。これにより、キャラクターやオブジェクトの動きをより自然かつダイナミックに表現できます。
UnityAnimator Triggerの設定方法
UnityAnimator Triggerは、一度だけ発生するイベントを制御するためのパラメータです。これを使用することで、特定のアクションをトリガーに応じて実行することができます。
Triggerの基本設定
- Triggerの追加:Animatorビューの「Parameters」タブで「+」ボタンをクリックし、「Trigger」を選択します。新しいTriggerに「Jump」などの名前を付けます。
- 遷移条件にTriggerを設定:Animatorビューで遷移矢印を選択し、InspectorウィンドウのConditionsセクションで「Add Condition」をクリックします。次に、追加したTriggerを条件として設定します。例えば、「Jump」Triggerが発生したときにジャンプアニメーションに遷移するように設定します。
スクリプトからTriggerを制御
- Triggerの発生:スクリプトからTriggerを発生させるには、AnimatorコンポーネントのSetTriggerメソッドを使用します。以下のコード例では、スペースキーを押したときに「Jump」Triggerを発生させます。
using UnityEngine;
public class CharacterController : MonoBehaviour
{
private Animator animator;
void Start()
{
animator = GetComponent<Animator>();
}
void Update()
{
if (Input.GetKeyDown(KeyCode.Space))
{
animator.SetTrigger("Jump");
}
}
}- Triggerのリセット:特定の条件が満たされた場合、Triggerをリセットすることが必要な場合があります。これは、Triggerが再度発生するのを防ぐためです。Triggerをリセットするには、ResetTriggerメソッドを使用します。
void ResetJumpTrigger()
{
animator.ResetTrigger("Jump");
}Triggerの応用
- 複数のTriggerを使用する:ゲーム内で複数の一時的なアクションを制御するために、複数のTriggerを使用できます。例えば、「Attack」や「Dodge」など、異なるアクションをそれぞれのTriggerで制御します。
- イベントドリブンのアニメーション:Triggerはイベントドリブンのアニメーション制御に非常に適しています。ユーザーの入力やゲーム内の特定のイベントに応じてアクションを実行できます。
UnityAnimator Triggerを使うことで、ゲーム内の一時的なアクションを簡単に制御できます。これにより、キャラクターやオブジェクトの動きをより豊かにし、ユーザーに対して直感的で魅力的な体験を提供することが可能です。
動的にAnimator Controllerを切り替え操作する方法
動的にAnimator Controllerを操作することで、ゲーム内のキャラクターやオブジェクトの動きを柔軟に制御できます。以下にその具体的な方法を説明します。
Animator Controllerの動的な切り替え
- Animatorコンポーネントの取得:まず、スクリプト内でAnimatorコンポーネントを取得します。これにより、Animator Controllerをスクリプトから操作できるようになります。
using UnityEngine;
public class DynamicAnimatorController : MonoBehaviour
{
private Animator animator;
void Start()
{
animator = GetComponent<Animator>();
}
}- Animator Controllerの準備:プロジェクト内に複数のAnimator Controllerを用意します。例えば、「IdleController」と「AttackController」を作成します。
- Animator Controllerの切り替え:スクリプト内でAnimator Controllerを動的に切り替えるコードを追加します。以下の例では、特定の条件に応じてAnimator Controllerを切り替えます。
public RuntimeAnimatorController idleController;
public RuntimeAnimatorController attackController;
void Update()
{
if (Input.GetKeyDown(KeyCode.A))
{
animator.runtimeAnimatorController = attackController;
}
else if (Input.GetKeyDown(KeyCode.I))
{
animator.runtimeAnimatorController = idleController;
}
}パラメータの動的な変更
- パラメータの設定:Animator Controller内でパラメータを設定し、これを使用してアニメーションを制御します。例えば、「Speed」というFloatパラメータを追加します。
- スクリプトからのパラメータ変更:スクリプト内でAnimatorコンポーネントのSetFloatメソッドを使用してパラメータの値を動的に変更します。
void Update()
{
float speed = Input.GetAxis("Vertical");
animator.SetFloat("Speed", speed);
}トリガーの動的な発生
- トリガーの設定:Animator Controller内でTriggerパラメータを設定します。例えば、「Jump」というTriggerを追加します。
- スクリプトからのトリガー発生:スクリプト内でSetTriggerメソッドを使用してTriggerを発生させます。
void Update()
{
if (Input.GetKeyDown(KeyCode.Space))
{
animator.SetTrigger("Jump");
}
}動的にAnimator Controllerを操作する方法を理解することで、ゲーム内のアニメーションをより柔軟に管理できます。これにより、ユーザーに対してよりリアルでダイナミックな体験を提供できるでしょう。
Unity Animation Controllerを使わない場合のアニメーション管理
Unity Animation Controllerを使用しない場合でも、アニメーションを管理する方法はいくつかあります。これにより、特定のケースで柔軟なアニメーション管理が可能になります。
Animation Clipを直接制御
- Animationコンポーネントの使用:Animationコンポーネントを使って、アニメーションクリップを直接制御する方法があります。これはシンプルなアニメーション管理に適しています。
using UnityEngine;
public class SimpleAnimationController : MonoBehaviour
{
private Animation animation;
void Start()
{
animation = GetComponent<Animation>();
}
void Update()
{
if (Input.GetKeyDown(KeyCode.W))
{
animation.Play("WalkAnimation");
}
else if (Input.GetKeyDown(KeyCode.R))
{
animation.Play("RunAnimation");
}
}
}Playable APIの利用
- Playable APIの導入:UnityのPlayable APIを使用すると、アニメーションの再生や遷移をより細かく制御できます。これは高度なアニメーション制御に適しています。
using UnityEngine;
using UnityEngine.Playables;
public class PlayableAnimationController : MonoBehaviour
{
public AnimationClip walkClip;
public AnimationClip runClip;
private PlayableGraph playableGraph;
private AnimationPlayableOutput playableOutput;
private AnimationClipPlayable walkPlayable;
private AnimationClipPlayable runPlayable;
void Start()
{
playableGraph = PlayableGraph.Create();
playableOutput = AnimationPlayableOutput.Create(playableGraph, "Animation", GetComponent<Animator>());
walkPlayable = AnimationClipPlayable.Create(playableGraph, walkClip);
runPlayable = AnimationClipPlayable.Create(playableGraph, runClip);
playableOutput.SetSourcePlayable(walkPlayable);
playableGraph.Play();
}
void Update()
{
if (Input.GetKeyDown(KeyCode.W))
{
playableOutput.SetSourcePlayable(walkPlayable);
}
else if (Input.GetKeyDown(KeyCode.R))
{
playableOutput.SetSourcePlayable(runPlayable);
}
}
void OnDestroy()
{
playableGraph.Destroy();
}
}スクリプト制御によるアニメーション管理
- Transformの直接操作:アニメーションをスクリプトで直接制御する方法もあります。例えば、Transformコンポーネントを操作してオブジェクトの位置や回転をアニメーションさせることができます。
using UnityEngine;
public class TransformAnimationController : MonoBehaviour
{
void Update()
{
if (Input.GetKey(KeyCode.LeftArrow))
{
transform.Translate(Vector3.left * Time.deltaTime);
}
else if (Input.GetKey(KeyCode.RightArrow))
{
transform.Translate(Vector3.right * Time.deltaTime);
}
}
}Unity Animation Controllerを使わない場合でも、これらの方法を利用することで、アニメーションの管理が可能です。それぞれの方法の利点と欠点を理解し、プロジェクトに最適なアニメーション管理方法を選択してください。
[PR] Apple Vision Pro で新たな価値を創造し、ビジネスに革新を
未来の体験を、今すぐ手に入れませんか?
Graffity Spatial Labは、Apple Vision Proを活用して、日常に自然に溶け込むAR(拡張現実)のユースケースを開発しています。
物理空間と仮想空間を融合させることで、新たな価値を創造し、ビジネスに革新をもたらします。
Apple Vision Proの可能性を体感し、自社に最適なアイディアやユースケースを考えたい方は、ぜひ体験会・相談会にご参加ください。
迅速なプロトタイプ開発もサポートしています。まずは一歩、未来の体験を探求してみませんか?
詳細はこちらからご確認ください。
Unity Animator使い方を徹底解説!基本設定から応用テクニックまでのまとめ
この記事をまとめます。


