Unityで魅力的なゲームを作成するためには、メニュー画面の作り方をマスターすることが重要です。
この記事では、「unity メニュー画面 作り方」と検索している皆さんに向けて、3Dや2Dのメニュー画面の基本から応用までを徹底解説します。
RPG向けのメニューやメニューバーの作成方法、さらにはポーズ画面の実装方法についても詳しく説明します。
また、メニューを開くためのボタン設定や、複数のメニュー画面を遷移させるテクニックも取り上げます。
必要なアセットの選定から設定方法まで、初心者でも分かりやすくまとめました。
この記事を参考にして、効果的でユーザーフレンドリーなメニュー画面を実現しましょう。
Unityメニュー画面作り方
Unityメニュー画面作り方3D

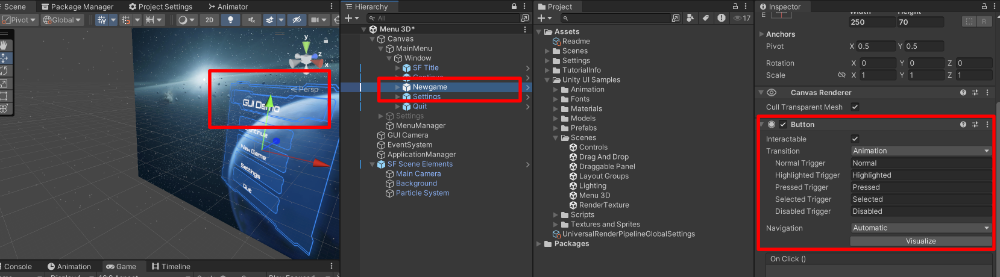
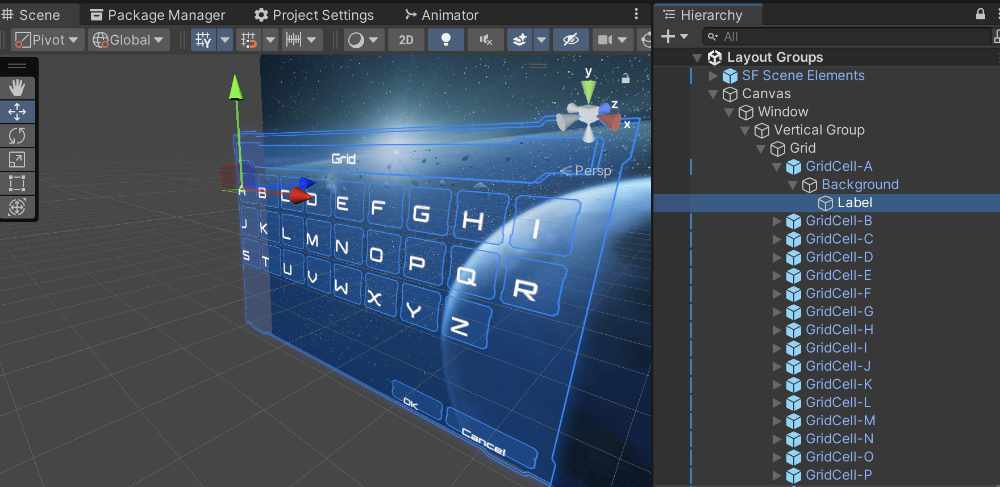
作成法はこちらのアセットのサンプルが参考になります。
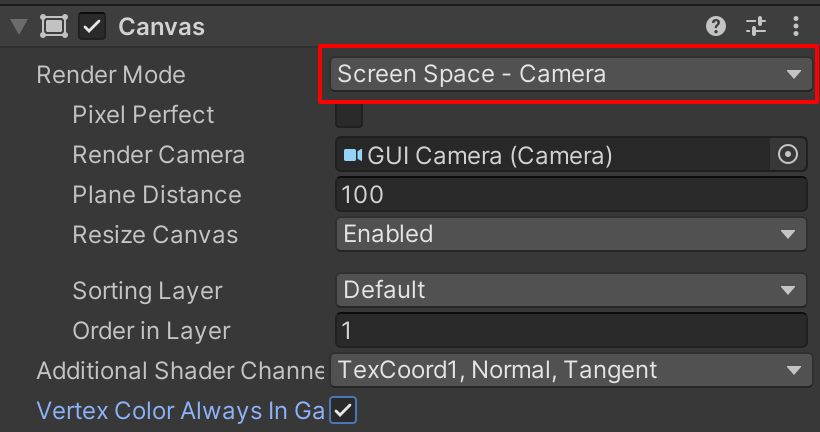
Unityで3Dメニュー画面を作成するためには、まずキャンバスの設定から始めます。
3Dメニュー画面では、スクリーンスペース – カメラやワールド空間のレンダーモードが推奨されます。
これにより、メニューが3D空間内で自然に見えるようになります。

まず、キャンバスを作成し、レンダーモードを設定します。スクリーンスペース – カメラの場合、メニューはカメラの視点に合わせて表示され、3D効果が強調されます。
ワールド空間のレンダーモードを選ぶと、メニューが3Dオブジェクトとして扱われ、位置や回転、スケールの調整が可能です。
次に、メニューに必要なUIパーツを追加します。例えば、ボタンやテキスト、画像などです。
これらのパーツは、キャンバス内に配置されます。ボタンにはアイテム選択やメニューの実行機能を持たせ、テキストにはゲームの情報を表示させます。

3Dメニュー画面では、ボタンやテキストの配置が重要です。3D空間に自然に溶け込むように配置することが求められます。
最後に、UIパーツに対するインタラクションを設定します。例えば、ボタンをクリックしたときの動作や、スライダーの値を変更したときの処理です。
これにより、ユーザーが直感的に操作できるメニュー画面を作成できます。
注意点として、3Dメニュー画面では視覚的なバランスと操作のしやすさを考慮することが重要です。
過剰なエフェクトは避け、シンプルで使いやすいデザインを心がけましょう。
Unityメニュー画面RPG向けの作り方

UnityでRPG向けのメニュー画面を作成するためには、ゲームの特性を理解し、それに合わせたUIデザインを考えることが必要です。
RPGでは、キャラクターのステータスやインベントリ管理、クエスト情報など、多くの情報をプレイヤーに提供することが求められます。
まず、キャンバスを作成し、UIパーツを配置します。RPGのメニュー画面では、ステータスバーやインベントリ欄、クエストログなどが一般的です。
ステータスバーにはキャラクターのHPやMP、経験値を表示し、インベントリ欄には所持アイテムを表示します。
これらの情報は、プレイヤーがゲームを進める上で重要なため、見やすく配置することが大切です。
次に、メニューの遷移を設定します。RPGでは、複数のメニュー画面を行き来することが多いため、遷移のスムーズさが重要です。
ボタンを押すと特定のメニューに移動するように設定し、戻るボタンで前の画面に戻れるようにします。
これにより、プレイヤーは直感的にメニューを操作できます。

さらに、UIパーツのカスタマイズも重要です。デフォルトのパーツをそのまま使うのではなく、ゲームのテーマに合わせたデザインに変更します。
例えば、ファンタジーRPGでは、古風なフォントや装飾を使用することで、ゲームの雰囲気を強調できます。
最後に、ユーザーの操作性を考慮して、ボタンの配置やサイズ、タッチエリアの設定を行います。
特にモバイルゲームの場合、指で操作することを考慮し、大きめのボタンや広いタッチエリアが必要です。
注意点として、情報が多すぎて画面がごちゃごちゃしないようにすることが重要です。
必要な情報を整理し、シンプルかつ直感的なメニュー画面を心がけましょう。
Unityメニュー画面に必要なアセット

Unityでメニュー画面を作成する際には、いくつかのアセットが必要です。これらのアセットを活用することで、より効率的かつ魅力的なメニュー画面を作ることができます。
まず基本的なアセットとして「Canvas」が必要です。CanvasはすべてのUIパーツを束ねる役割を果たします。
Canvasの設定を行うことで、UIパーツが正しく表示されるようになります。レンダーモードの設定やCanvas Scalerの調整も重要なポイントです。
次に、「TextMeshPro」を使用することをおすすめします。TextMeshProは、通常のテキストよりも高品質な文字表示が可能で、多くのカスタマイズオプションを提供します。
特に日本語を表示する際には、適切なフォントの設定が必要です。
また、「Button」アセットも重要です。ボタンは、ユーザーがメニューを操作するための主要なインターフェースとなります。
デフォルトのボタンを使用するだけでなく、カスタムボタンを作成することで、ゲームのテーマに合ったデザインを実現できます。
さらに、「Image」アセットも必要です。メニューの背景や装飾に画像を使用することで、視覚的に魅力的なメニューを作成できます。
画像の拡大縮小時に歪みを防ぐための「9スライス」技術も活用すると良いでしょう。
最後に、インベントリやリスト表示に役立つ「Scroll View」アセットも考慮しましょう。
スクロールビューを使用することで、アイテム一覧やオプションメニューをコンパクトに表示できます。
これらのアセットを効果的に組み合わせることで、使いやすく魅力的なメニュー画面を作成することができます。
Unity Asset Storeなどから必要なアセットを入手し、自分のゲームに適したメニューをデザインしましょう。
Unityメニューバーの作成手順

Unityでメニューバーを作成する手順は、以下の通りです。これを実行することで、ゲームの主要な操作を集約したメニューバーを作成できます。
まず、プロジェクト内でキャンバスを作成します。ヒエラルキーウィンドウで右クリックし、「UI」から「Canvas」を選択します。このキャンバスがメニューバーの親オブジェクトとなります。
次に、キャンバス内にメニューバーを構成するパーツを追加します。主に使用するのは「Panel」と「Button」です。
パネルを追加するには、キャンバスを右クリックし、「UI」から「Panel」を選択します。このパネルがメニューバーの背景となります。
パネルの設定を行い、メニューバーのサイズと位置を調整します。
通常、画面の上部または下部に配置することが多いです。パネルのサイズは、必要なボタン数に応じて調整します。
次に、メニューバーにボタンを追加します。パネルを右クリックし、「UI」から「Button」を選択します。
ボタンのテキストやアイコンを設定し、ボタンの数や配置を決定します。ボタンは、メニューバーの各機能(例:スタート、オプション、終了など)に対応させます。
ボタンの見た目をカスタマイズすることで、より魅力的なメニューバーを作成できます。
ボタンの背景画像やフォント、色などを変更し、ゲームのテーマに合わせたデザインを作りましょう。
最後に、各ボタンに対するスクリプトを作成し、クリック時の動作を設定します。
例えば、スタートボタンをクリックするとゲームが開始される、オプションボタンをクリックすると設定画面が表示されるなどの処理を実装します。
以上の手順を踏むことで、Unityでメニューバーを簡単に作成することができます。適切な配置とデザインを考慮し、ユーザーが使いやすいメニューバーを作り上げましょう。
Unityでメニューを開く方法
Unityでメニューを開く方法は、ボタンをクリックした際に特定のメニューを表示する仕組みを実装することから始まります。
これにより、ユーザーは必要なときにメニューを開き、設定変更やゲームの一時停止などの操作を行えます。
まず、メニューを作成します。ヒエラルキーウィンドウで右クリックし、「UI」から「Panel」を選択します。
これがメニューのベースとなります。次に、パネル内にボタンやテキスト、画像などのUIパーツを追加します。
これらのパーツを配置し、メニューのデザインを整えます。
次に、メニューを開くためのボタンを作成します。キャンバス内に新たにボタンを追加し、「メニューを開く」などのラベルを付けます。
このボタンにクリックイベントを設定します。ボタンを選択し、インスペクタの「On Click()」セクションにスクリプトを追加します。
スクリプトは、メニューの表示と非表示を制御します。以下のようなシンプルなスクリプトを作成します:
using UnityEngine;
public class MenuController : MonoBehaviour
{
public GameObject menuPanel;
public void ToggleMenu()
{
menuPanel.SetActive(!menuPanel.activeSelf);
}
}このスクリプトを作成し、メニューを管理するオブジェクトにアタッチします。
メニューを開くボタンの「On Click()」イベントに「MenuController.ToggleMenu()」メソッドを設定します。
この方法により、ボタンをクリックするたびにメニューの表示状態が切り替わります。
注意点として、メニューを開いたときにゲームが一時停止する場合は、Time.timeScaleを0に設定することを考慮します。
また、メニューが開いている間は他のUI要素が操作されないようにするために、インタラクティブなUIパーツの操作を制限する必要があります。
Unityメニュー画面の遷移設定
Unityメニュー画面の遷移設定は、ユーザーが複数のメニュー画面を行き来するための仕組みを作ることを意味します。
これにより、ユーザーは設定画面、インベントリ画面、メインメニューなどをスムーズに操作できます。
まず、複数のメニュー画面を作成します。ヒエラルキーウィンドウで各メニュー用のパネルを作成し、必要なUIパーツ(ボタン、テキスト、画像など)を追加します。
それぞれのパネルは非アクティブに設定しておきます。
次に、各メニュー画面を切り替えるためのボタンを設定します。例えば、メインメニューから設定画面に遷移するボタンを作成し、そのボタンにクリックイベントを追加します。
以下のようなスクリプトを作成して、メニューの遷移を制御します:
using UnityEngine;
public class MenuNavigation : MonoBehaviour
{
public GameObject mainMenuPanel;
public GameObject settingsPanel;
public void ShowMainMenu()
{
mainMenuPanel.SetActive(true);
settingsPanel.SetActive(false);
}
public void ShowSettingsMenu()
{
mainMenuPanel.SetActive(false);
settingsPanel.SetActive(true);
}
}このスクリプトを作成し、メニューを管理するオブジェクトにアタッチします。
各ボタンの「On Click()」イベントに対応するメソッド(ShowMainMenu、ShowSettingsMenu)を設定します。
これにより、ボタンをクリックすることで、対応するメニュー画面が表示され、他のメニュー画面は非表示になります。
さらに、戻るボタンやホームボタンを追加して、ユーザーが簡単にメインメニューに戻れるようにします。
例えば、設定画面に「戻る」ボタンを配置し、メインメニューに遷移するように設定します。
注意点として、メニュー遷移がスムーズに行われるようにアニメーションを追加することを考慮します。
アニメーションを使うことで、画面の遷移が視覚的に分かりやすくなり、ユーザー体験が向上します。
以上の手順に従うことで、Unityでのメニュー画面の遷移設定が簡単に行えます。
ユーザーが迷わずにメニューを操作できるよう、わかりやすいUIデザインとスムーズな遷移を心がけましょう。
Unityメニュー画面作り方の詳細ガイド
Unityメニュー画面2Dの作り方
Unityで2Dメニュー画面を作成するためには、まず基本的なキャンバスの設定から始めます。2Dメニュー画面では、シンプルで直感的なデザインが重要です。
まず、ヒエラルキーウィンドウで右クリックし、「UI」から「Canvas」を選択します。
このキャンバスが2Dメニュー画面のベースとなります。次に、キャンバス内に「Panel」を追加します。
パネルはメニュー全体の背景として機能し、メニューを視覚的にまとめます。
次に、メニューに必要なUIパーツを追加します。例えば、「Button」、「Text」、「Image」などです。
ボタンはメニューの各機能を実行するために使用されます。テキストはボタンのラベルや説明文として利用し、画像はメニューの装飾やアイコンとして使用されます。
これらのパーツを適切に配置し、使いやすいメニューを作成しましょう。
各UIパーツの設定も重要です。ボタンにはクリックイベントを設定し、特定のアクションを実行させます。
以下のスクリプトを使用して、ボタンのクリックイベントを設定します:
using UnityEngine;
using UnityEngine.SceneManagement;
public class MenuController : MonoBehaviour
{
public void StartGame()
{
SceneManager.LoadScene("GameScene");
}
public void OpenSettings()
{
// 設定画面を開く処理
}
public void ExitGame()
{
Application.Quit();
}
}このスクリプトを作成し、各ボタンの「On Click()」イベントに対応するメソッド(StartGame、OpenSettings、ExitGame)を設定します。
また、2Dメニュー画面では、解像度の変更に対応するために、Canvas Scalerを設定することが重要です。
Canvas ScalerのUIスケールモードを「Scale With Screen Size」に設定し、基準解像度を指定します。これにより、異なる画面サイズでもメニューが正しく表示されます。
デザイン面では、カラーパレットやフォント選びに注意を払い、統一感のあるメニューを作成しましょう。
シンプルで直感的なデザインが、ユーザーにとって使いやすいメニュー画面を提供します。
Unityポーズ画面の作り方
Unityでポーズ画面を作成する方法は、ゲームプレイ中に一時停止機能を実装するための手順です。
これにより、プレイヤーはゲームを一時停止し、設定変更やゲームの再開、終了などの操作を行えます。
まず、ポーズ画面を作成するためのキャンバスを作成します。ヒエラルキーウィンドウで右クリックし、「UI」から「Canvas」を選択します。
次に、キャンバス内に「Panel」を追加し、ポーズ画面の背景として設定します。このパネルは通常、半透明に設定してゲーム画面が少し見えるようにします。
次に、パネル内にボタンやテキストを追加します。ボタンは「再開」、「設定」、「終了」などの機能を提供します。
以下のスクリプトを作成し、ポーズ画面の操作を制御します:
using UnityEngine;
public class PauseMenu : MonoBehaviour
{
public GameObject pauseMenuUI;
void Update()
{
if (Input.GetKeyDown(KeyCode.Escape))
{
if (Time.timeScale == 1)
{
Pause();
}
else
{
Resume();
}
}
}
public void Pause()
{
pauseMenuUI.SetActive(true);
Time.timeScale = 0f;
}
public void Resume()
{
pauseMenuUI.SetActive(false);
Time.timeScale = 1f;
}
public void QuitGame()
{
Application.Quit();
}
}このスクリプトを作成し、ポーズ画面のキャンバスにアタッチします。pauseMenuUIにはポーズ画面のパネルを割り当てます。
このスクリプトにより、Escapeキーを押すとポーズ画面が表示され、再度押すとゲームが再開されます。
また、各ボタンの「On Click()」イベントに対応するメソッド(Resume、QuitGame)を設定します。
これにより、プレイヤーはボタンをクリックしてゲームを再開したり終了したりすることができます。
注意点として、ポーズ画面を表示する際にゲームの時間を止めるため、Time.timeScaleを0に設定します。
ゲームを再開する際には、Time.timeScaleを1に戻します。また、ポーズ画面が表示されている間は、他のUI要素の操作を制限することが重要です。
この手順に従ってポーズ画面を実装することで、プレイヤーはゲームを一時停止し、必要な操作を行えるようになります。
ポーズ画面のデザインにも工夫を凝らし、視覚的にわかりやすく使いやすいインターフェースを提供しましょう。
Unityメニューにボタンを追加する方法
Unityでメニューにボタンを追加する方法は、直感的で簡単です。ボタンを追加することで、ユーザーがメニューを操作できるようになります。
以下の手順でボタンを追加し、必要な機能を実装しましょう。
まず、キャンバスを作成します。ヒエラルキーウィンドウで右クリックし、「UI」から「Canvas」を選択します。
このキャンバスがボタンの親オブジェクトとなります。次に、キャンバス内に「Button」を追加します。
再び右クリックし、「UI」から「Button」を選択します。ボタンがキャンバス内に追加されました。
ボタンの位置やサイズを調整するために、RectTransformコンポーネントを使用します。
インスペクタでRectTransformを選択し、アンカーやピボットを設定してボタンの位置を決定します。ボタンのサイズもここで調整できます。
次に、ボタンのテキストを変更します。ボタンの子オブジェクトとして「Text」が自動的に追加されます。
Textオブジェクトを選択し、インスペクタのTextコンポーネントで表示するテキストを設定します。
例えば、「スタート」や「設定」など、ボタンの機能に応じたテキストを入力します。
次に、ボタンに対するクリックイベントを設定します。ボタンオブジェクトを選択し、インスペクタの「Button (Script)」セクションにある「On Click()」イベントを設定します。
ここに新しいイベントを追加し、ボタンをクリックしたときに実行するメソッドを指定します。
例えば、以下のようなスクリプトを作成してボタンの機能を実装します:
using UnityEngine;
using UnityEngine.SceneManagement;
public class MenuController : MonoBehaviour
{
public void StartGame()
{
SceneManager.LoadScene("GameScene");
}
public void OpenSettings()
{
// 設定画面を開く処理
}
public void ExitGame()
{
Application.Quit();
}
}このスクリプトを作成し、ボタンの「On Click()」イベントに対応するメソッド(StartGame、OpenSettings、ExitGame)を設定します。
最後に、ボタンのデザインをカスタマイズします。ボタンの背景画像や色、フォントなどを変更し、ゲームのテーマに合ったデザインにします。
これにより、視覚的に魅力的なボタンを作成できます。
以上の手順に従うことで、Unityメニューにボタンを追加し、ユーザーが操作しやすいメニューを作成することができます。
ボタンの配置やデザインに工夫を凝らし、使いやすいインターフェースを提供しましょう。
Unityキャンバスの設定方法
Unityでキャンバスを設定する方法は、UIパーツを正しく表示させるために重要です。
キャンバスの設定を適切に行うことで、UIが期待通りに動作し、見栄えも良くなります。以下の手順でキャンバスを設定しましょう。
まず、ヒエラルキーウィンドウで右クリックし、「UI」から「Canvas」を選択してキャンバスを作成します。
作成されたキャンバスは、すべてのUIパーツを束ねる親オブジェクトとなります。
次に、キャンバスのレンダーモードを設定します。インスペクタでCanvasコンポーネントを選択し、レンダーモードを設定します。
レンダーモードには「スクリーンスペース – オーバーレイ」、「スクリーンスペース – カメラ」、「ワールド空間」の3種類があります。それぞれの違いは以下の通りです:
- スクリーンスペース – オーバーレイ:常にカメラのビューポートの上に描画されます。UIが画面の上層に直接描画されるため、カメラの位置や角度に関係なく表示されます。
- スクリーンスペース – カメラ:UIがカメラに対して描画されるモードです。3D空間を意識したUIを表示する場合に適しています。
- ワールド空間:UIが3Dオブジェクトとして扱われ、ワールド空間内で位置や回転、スケールを変更できます。
次に、Canvas Scalerコンポーネントの設定を行います。Canvas Scalerは、異なる画面サイズや解像度に対応するための設定を行います。
UIスケールモードを「Scale With Screen Size」に設定し、基準解像度を指定します。これにより、画面サイズが異なってもUIが適切にスケーリングされます。
また、ピクセルパーフェクトの設定も確認します。ピクセルパーフェクトを有効にすると、UIの描画がより鮮明になります。
特に2Dゲームの場合、ピクセルパーフェクトを有効にすることで、UIの視覚的品質が向上します。
最後に、UIパーツをキャンバス内に追加し、適切に配置します。キャンバスの設定が正しく行われていると、UIパーツが意図した通りに表示されます。
各UIパーツのRectTransformを調整し、位置やサイズを設定します。
これらの設定を行うことで、Unityキャンバスの設定が完了し、UIが正しく表示されるようになります。
適切なキャンバス設定は、ゲームのUI品質を向上させ、ユーザーにとって使いやすいインターフェースを提供します。
Unityでのテキストパーツの作成方法
Unityでテキストパーツを作成する方法は、非常にシンプルで初めての方にもわかりやすいです。
テキストパーツは、ゲーム内での情報表示やユーザーインターフェースの一部として使用されます。以下の手順でテキストパーツを作成しましょう。
まず、ヒエラルキーウィンドウで右クリックし、「UI」から「Text – TextMeshPro」を選択します。
これにより、キャンバス内にテキストオブジェクトが追加されます。TextMeshProを使用することで、高品質なテキスト表示が可能になります。
次に、テキストの内容を設定します。インスペクタでTextMeshProコンポーネントを選択し、Textフィールドに表示したいテキストを入力します。
例えば、「スコア」や「レベル」など、ゲーム内で表示する情報を設定します。
テキストのフォントやサイズ、色をカスタマイズすることも重要です。インスペクタのTextMeshProコンポーネント内で、フォントアセットを選択し、フォントの種類を変更します。
また、フォントサイズやカラー、スタイル(太字、斜体など)もここで設定できます。これにより、テキストの視認性やデザイン性を向上させることができます。
さらに、TextMeshProではリッチテキスト形式をサポートしているため、テキスト内にカラーやスタイルの変更を含めることができます。
例えば、一部のテキストを強調表示したい場合、以下のように設定します:
こんにちは、<color=red>プレイヤー</color>さん!これにより、「プレイヤー」が赤色で表示されます。
また、テキストの位置やサイズを調整するために、RectTransformコンポーネントを使用します。
アンカーやピボットを設定し、テキストの位置を適切に配置します。画面サイズが異なるデバイスでもテキストが正しく表示されるように調整しましょう。
最後に、テキストのアニメーションや動的な変更を行いたい場合、スクリプトを使用します。
以下の例では、スコアを動的に更新する方法を示します:
using TMPro;
using UnityEngine;
public class ScoreManager : MonoBehaviour
{
public TextMeshProUGUI scoreText;
private int score;
void Start()
{
score = 0;
UpdateScore();
}
public void AddScore(int value)
{
score += value;
UpdateScore();
}
void UpdateScore()
{
scoreText.text = "スコア: " + score.ToString();
}
}このスクリプトを使用することで、スコアが更新されるたびにテキストが変更されます。
以上の手順に従うことで、Unityで高品質なテキストパーツを作成し、ゲーム内の情報表示を効果的に行うことができます。
Unityでのボタンパーツの作成方法
Unityでボタンパーツを作成する方法は、直感的で簡単です。ボタンパーツは、ゲーム内の操作やメニューの選択肢として重要な役割を果たします。
以下の手順でボタンパーツを作成し、カスタマイズしましょう。
まず、ヒエラルキーウィンドウで右クリックし、「UI」から「Button – TextMeshPro」を選択します。
これにより、キャンバス内にボタンオブジェクトが追加されます。TextMeshProを使用することで、ボタン上のテキスト表示が高品質になります。
次に、ボタンのテキストを設定します。ボタンオブジェクトの子として自動的に追加されるTextMeshPro – Textオブジェクトを選択し、インスペクタのTextMeshProコンポーネントで表示するテキストを入力します。
例えば、「スタート」や「設定」など、ボタンの機能に応じたテキストを設定します。
ボタンの外観をカスタマイズするために、インスペクタのButtonコンポーネントを使用します。
ボタンの背景画像や色、サイズを変更します。背景画像をカスタム画像に変更することで、ゲームのテーマに合ったデザインにすることができます。以下の手順で設定します:
- ボタンオブジェクトを選択
- インスペクタのButtonコンポーネント内の「Image」セクションで、「Source Image」をクリック
- 使用したい画像を選択
また、ボタンの色やテキストのスタイル(フォント、サイズ、色)を変更して、デザイン性を高めます。
次に、ボタンにクリックイベントを設定します。ボタンオブジェクトを選択し、インスペクタの「Button (Script)」セクションにある「On Click()」イベントを設定します。
ここに新しいイベントを追加し、ボタンをクリックしたときに実行するメソッドを指定します。以下のスクリプトを作成して、ボタンの機能を実装します:
using UnityEngine;
using UnityEngine.SceneManagement;
public class MenuController : MonoBehaviour
{
public void StartGame()
{
SceneManager.LoadScene("GameScene");
}
public void OpenSettings()
{
// 設定画面を開く処理
}
public void ExitGame()
{
Application.Quit();
}
}このスクリプトを作成し、ボタンの「On Click()」イベントに対応するメソッド(StartGame、OpenSettings、ExitGame)を設定します。
最後に、ボタンの位置やサイズを調整するために、RectTransformコンポーネントを使用します。
アンカーやピボットを設定し、ボタンの位置を適切に配置します。画面サイズが異なるデバイスでもボタンが正しく表示されるように調整しましょう。
以上の手順に従うことで、Unityでボタンパーツを作成し、ゲーム内の操作やメニュー選択を効果的に行うことができます。
ボタンのデザインや配置に工夫を凝らし、使いやすいインターフェースを提供しましょう。
Unityでの画像パーツの作成方法
Unityで画像パーツを作成する方法は、ゲームの視覚的な要素を強化するために重要です。
画像パーツは背景や装飾、アイコンなどさまざまな用途で使用されます。以下の手順で画像パーツを作成し、適切に設定しましょう。
まず、ヒエラルキーウィンドウで右クリックし、「UI」から「Image」を選択します。
これにより、キャンバス内に画像オブジェクトが追加されます。画像オブジェクトは、UIの一部としてキャンバスに配置され、他のUI要素と一緒に操作できます。
次に、画像のソースを設定します。画像オブジェクトを選択し、インスペクタの「Image (Script)」コンポーネントにある「Source Image」フィールドで、使用したい画像を選択します。
プロジェクト内にインポートされた画像アセットから選ぶことができます。適切な画像を選択し、視覚的なデザインを整えます。
画像のサイズと位置を調整するために、RectTransformコンポーネントを使用します。
インスペクタのRectTransformセクションで、アンカー、ピボット、サイズ、位置を設定します。
これにより、画像が正しい位置に表示され、画面サイズが変わっても適切に配置されます。
画像の見た目をさらにカスタマイズするために、インスペクタの「Image (Script)」コンポーネントの設定を利用します。
例えば、画像の色を変更したり、アルファ値を調整して透明度を設定できます。
また、画像の「Image Type」を「Simple」から「Sliced」や「Tiled」に変更することで、画像の表示方法を変えることができます。
特に「Sliced」タイプは、ボタンやパネルの背景として使用する際に便利です。
また、画像パーツをアニメーションさせることも可能です。アニメーターコンポーネントを追加し、画像のトランジションやエフェクトを設定します。
例えば、フェードインやフェードアウトのアニメーションを追加することで、ユーザーに視覚的なフィードバックを提供できます。
以下は、画像の透明度を変更するスクリプトの例です:
using UnityEngine;
using UnityEngine.UI;
public class ImageController : MonoBehaviour
{
public Image targetImage;
public void SetImageAlpha(float alpha)
{
Color color = targetImage.color;
color.a = alpha;
targetImage.color = color;
}
}このスクリプトを使用して、画像の透明度を動的に変更できます。
インスペクタでtargetImageフィールドに画像オブジェクトを割り当て、SetImageAlphaメソッドを呼び出すことで透明度を調整します。
最後に、画像パーツのパフォーマンスにも注意しましょう。大きな画像や高解像度の画像を多用すると、ゲームのパフォーマンスに影響を与えることがあります。
適切な解像度とファイルサイズで画像を使用し、必要に応じて圧縮や最適化を行いましょう。
以上の手順を踏むことで、Unityで画像パーツを効果的に作成し、ゲームの視覚的な魅力を高めることができます。
画像の配置やデザインに工夫を凝らし、ユーザーにとって魅力的なインターフェースを提供しましょう。
まとめ
この記事をまとめます。




